Hello and welcome back to From Zero to a Game! In this post, I’m going to be talking about my progress on creating maps, players, and text boxes. So without further ado, let’s start developing!
When I initially code the first lines in my game, all that comes up is a black window. Hold your applause, because there’s definitely more to come.

The Text Box
Next, I started creating the text box. I simply created a white box which fills the width of the screen, and displayed two lines of text, one for the speaker’s name and one for the main text spoken. After changing up the font and color a little bit, I also got the text box to open and close by changing the width to go from 0 to its full size and vice versa. I was initially going to add more random animation styling, such as an accelerated opening/closing sequence instead of a constant velocity, but I decided I didn’t want to spend too much time on these minor details. This turned out to be a good idea because I later actually removed the open and close animation because I was having a few complications with dialogue.
The basic logic in the code below goes like this:
- Get the current time, and if it is a certain amount of time after the variable “lastTime,” go to step 2.
- Appends a single letter to the displayed text and stores the current time in “lastTime.”
- Check whether the player requested to skip the animation. If yes, then display the text.
- Check whether all the text is finished displaying. If not, go to step 1.
One difficult part in making the text display was creating an algorithm to automatically split up the text. The algorithm essentially checks whether the text is longer than a certain length, and if it is, it adds a “new line” character. The new line character is similar to pressing the enter key when typing in Microsoft Word; it bumps the text down by one space. Furthermore, if the text is too long to fit in one text box, it would also split it up so that the second part of the text can be shown after the current text is displayed.
The algorithm can certainly be improved because, in the worst case scenario, it can still clip off parts of the text. To be more specific, I rely on spaces in the text as a point of separation because it would be awkward to add a new line in the middle of a word. However, if there is an extremely long word, it may shift over a line just enough so that the text on the bottom may go off the screen. Right now, I have a bandage on the code by simply setting the maximum number of letters in a line to be lower, but if I have some time left over after creating the game, this is probably something I’ll come back to.
The Player
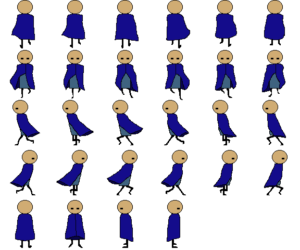
Next, I decided to work on the player. I added WASD movement controls for the character with four-directional movement (i.e. top, left, right, and bottom). I then started making some sprites and experimenting with a few different styles of art. The art process turned out to be the hardest part, mostly because I had no idea how to make pixel art. With a temporary placeholder sprite, I was able to get the character to animate while walking.

This is a fun bug I had when I tried to make my character walk.
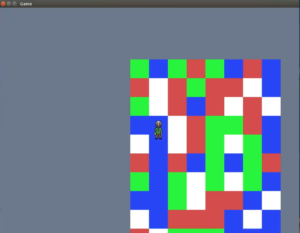
When making this game, I initially planned that each map would be made entirely in Photoshop, and all the obstacles that the player would collide with would be added on top of the map. For obstacles that required collision, I had plans to create a new class called “environment” which would be used to add things like trees or houses which wouldn’t be passable by the character. However, I decided that although drawing every background would certainly make the background look great, it would also be very time consuming. Hence, I created a tile-based map in which I only draw the texture once, and I would then reuse that texture every time I made a map. The early implementation of this in my game looked like this.

At this point, I didn’t draw out the textures yet, so I used random colors to test the map.
I started using this same tile system for collision as well by changing the code so that certain tiles would be passable and certain tiles wouldn’t. In essence, my game uses a simple axis aligned bounding box (AABB) collision system where I create a box of a certain size for each object that should collide with another object. When the player’s bounding box collides or touches another bounding box (such as that of the tile), the player cannot move there. Since I plan to make a turn-based RPG, that is the extent of the collision that I will probably ever need. This eliminated the need for a new class called “environment” because I can just reuse the tile-map system for collision.
Finally, I started creating the non-playable character or NPC. In my game, the NPCs won’t be very active; their primary role would be to sit there and talk to the player. One thing I did was to make the NPC clickable, and when they are clicked, the text box shows up and they start talking. I also created some weird images that replaces the mouse as an indicator that the npc can be talked to. I didn’t want the player to use the mouse in the game to use the mouse, so I deleted all of that, and required the player to walk up to the npc to talk to them. Other than that, I kept the text box relatively unchanged.
Here is an example of a player talking to a NPC. You can also see how I can skip the text animation in the middle. Finally, the pink tiles on the map are the tiles that I can’t walk through.